What is a Google PageSpeed?
Google PageSpeed is a family of tools by Google, designed to help a website’s performance optimisations. It was introduced at Developer Conference in 2010. There are four main components of PageSpeed family tools: PageSpeed Module (aka mod_pagespeed), PageSpeed Insights, PageSpeed Service, and PageSpeed Chrome DevTools extension. All of these components are built to identify faults in a website’s compliance with Google’s Web Performance Best Practices, as well as automate the adjustment process.
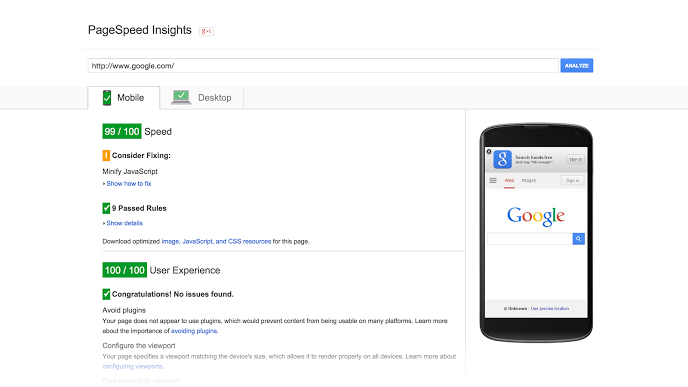
About PageSpeed Insights
PageSpeed Insights measures the performance of a webpage for MOBILE (with a mobile user-agent) and DESKTOP (with a desktop user-agent) visitors. PageSpeed Insights checks to see if a page has applied common performance best practices and provides a score, which ranges from 0 to 100 points, and falls into one of the following three categories:
- GOOD
(GREEN) : The page applies most performance best practices and should deliver a good user experience. - NEEDS WORK
(ORANGE) : The page is missing some common performance optimisations that may result in a slow user experience. - POOR
(RED) : The page is not optimised and is likely to deliver a slow user experience.

User experience starts with a WordPress page load.
What should you monitor with PageSpeed?
- time to above-the-fold load: Elapsed time from the moment a user requests a new page and to the moment the above-the-fold content is rendered by the browser.
- time to full page load: Elapsed time from the moment a user requests a new page to the moment the page is fully rendered by the browser.
- images: Properly formatting and compressing images can save many bytes of data ... per image, and then overall images.
- browser caching: Setting an expiry date or a maximum age in the HTTP headers for static resources instructs the browser to load previously downloaded resources from local disk rather than over the network.
- render-blocking JavaScript & CSS in above-the-fold content: When your page has blocking resources, then None of the above-the-fold content on your page could be rendered without waiting for the blocking resources to load.
- server response time: In your test, your server response time is displayed in seconds. There are many factors that can slow down a server's response time.
- JavaScript: Compacting JavaScript code (JS Minify) can save many bytes of data and speed up downloading, parsing, and execution time.
- CSS: Compacting CSS code (CSS Minify) can save many bytes of data and speed up download and parse times.
- HTML: Compacting HTML code (HTML Minify) , including any inline JavaScript and CSS contained in it, can save many bytes of data and speed up download and parse times.
- compression: Compressing resources with gzip or deflate can reduce the number of bytes sent over the network.
- visible content: Eliminate additional network round trips to render the above-the-fold content, for better performance.
- redirects: Redirects trigger an additional HTTP request-response cycle and delay page rendering. In the best case, each redirect will add a single roundtrip, and in the worst it may result in multiple additional roundtrips to perform the DNS lookup, TCP handshake, and TLS negotiation in addition to the additional HTTP request-response cycle.
Get notified immediately: Accurate PageSpeed monitoring. Industry leading feature set!
Which WordPress areas should you monitor with PageSpeed?
- homepage: by far the most important page, that needs to perform as fast and impecable as possible.
- other Pages: like contact, about us or service/product pages. Since it is the core of a business, this is also a no brainer.
- posts: these pages generate the majority of natural (unapid) traffic, so they need to be presentably fast.
- post categories: these archive pages generate more views, increasing time on site, so they need to be accesible fast.
- tags: these archive pages generate natural search engine (unapid) traffic, so they need to be accesible fast.
- landing pages: all paid traffic and most of the online efforts (like social media, marketing, paid ads, refferals, affiliates, etc.) goes into these pages. Each one starts to burn the money channeled into it, if they don't work at their peak performace.
When to run your PageSpeed monitoring?
- On-demand, manually - You just published your new landing page. Or maybe this is just an update? Still the same. You created something, and now you want the whole world to see. Use Google's PageSpeed Insights page and check your results.
- Constant Care - Want to avoid building up bad things and postpone the day when it comes crumbling down on your busy schedule as an avalanche? Say no more. Drop us a line and we'll set up constant monitoring. Consulting included for results interpretation.
- For FREE? - Order a monthly recurrent WordPress Service from us, Business plan or higher and it has this included in the benefits package. How owlsome is this? :)
Getting started is easy: We'll owlsomely take care of your monitoring needs!
We're passionate about helping you grow and make your impact
Continue being informed
Monthly vulnerability reports about WordPress and WooCommerce, plugins, themes.
Weekly inspiration, news and occasional with hand-picked deals. Unsubscribe anytime.